Code Art Together
with Shirley Wu
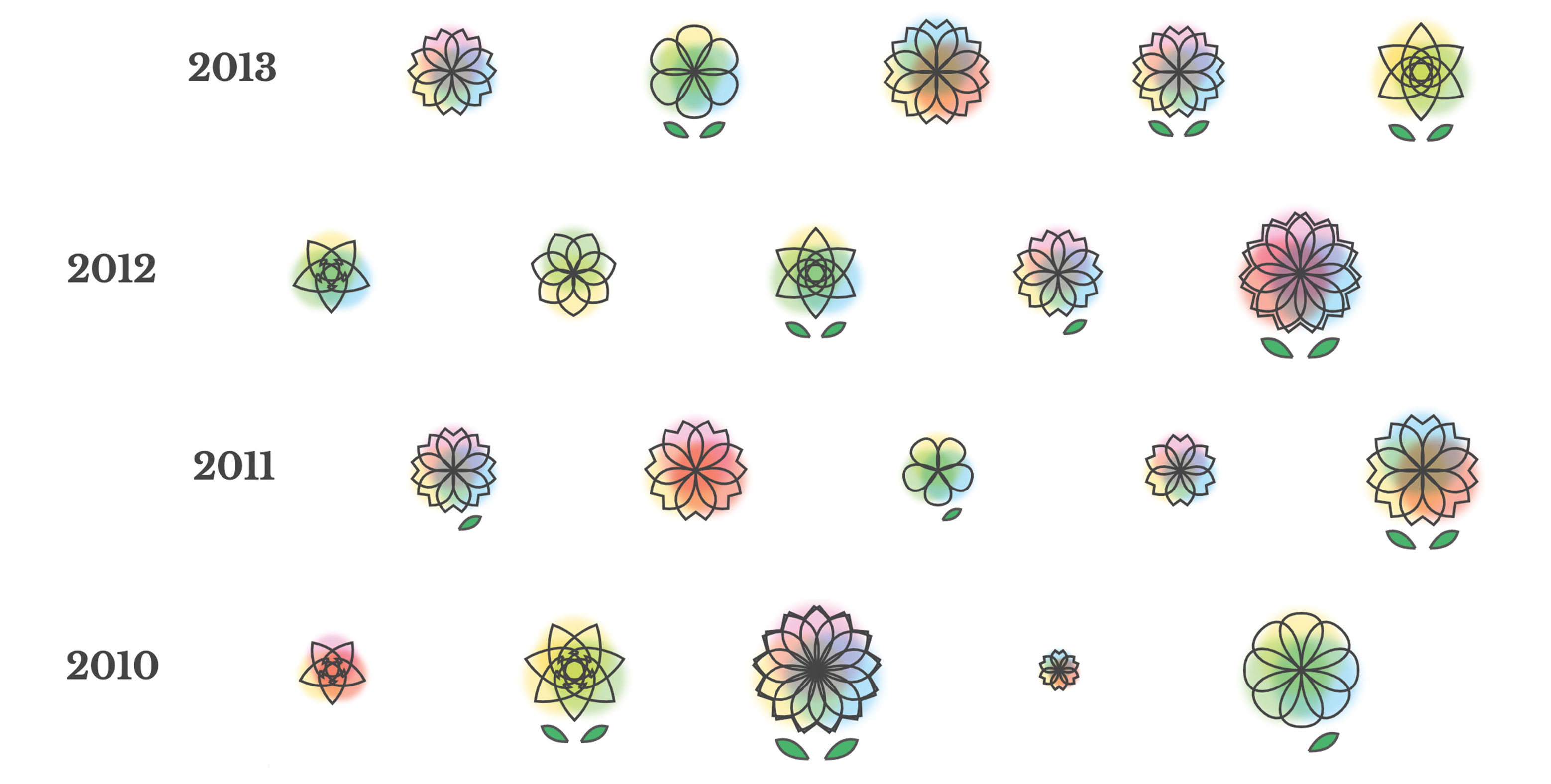
In this workshop, we will go through the entire process of creating a custom data visualization from scratch. We will learn how to create any shape we want with SVG paths, and translate our data into those shapes with D3.js. We will cover the core fundamentals of D3.js, including selection, data-binding, the enter-update-exit pattern, and scales. We will learn all this while turning movies data into fun, beautiful flowers, like in the project film flowers.
Time Schedule
Saturday Jule 13th at 11:30 (PT) (14:30 EDT, 18:30 UTC, 20:30 CEST) Time.Is
2 hour duration
Tickets
$20 suggested donation with a sliding scale. Get your ticket now.
We offer special deals for educators and team building. Introduce yourself so we can partner!
Outline
This 2-hour session will include the following exercises:
- 15min - Introduction, concepts, and context.
- 30min - Guided hands on creation, application of concepts.
- 30min - D3.js scales to translate movie data.
- 30min - Render all film flowers to the screen!
- 15min - Next steps, final thoughts.
- ??min - Excited people can hang out a bit longer!
Levels
Some Javascript, HTML, CSS knowledge is necessary.
What to bring
Computer and internet connection.
Software to be installed
Install Zoom
Join us
In these challenging times this is a an opportunity to be more connected beyond our usual San Francisco boundaries.
This is just the start of a CODAME workshop series to continue to connect, inspire and shape the future by building beautiful and playful ART+TECH experiences all together.
Join us. Sponsor, Volunteer or lead a workshop. What topics grab your curiosity to learn or teach? Let us know through our call for workshops.
All proceeds will be split with the participating artists. Donations are always welcome.
CODAME is a member of Intersection for the Arts a non profit 501(c)(3) organization.
Code of Conduct for all attendees.